Plantilla Free Premium Blogger: Zheard Pro V1.0 (Descarga)
Por: Zheard (Lnyn)
---
Generando Links
Por favor, espere un momento. Haga clic en el botón de abajo si el enlace se creó con éxito.
{tocify} $title={Tabla de contenidos}
Descripción
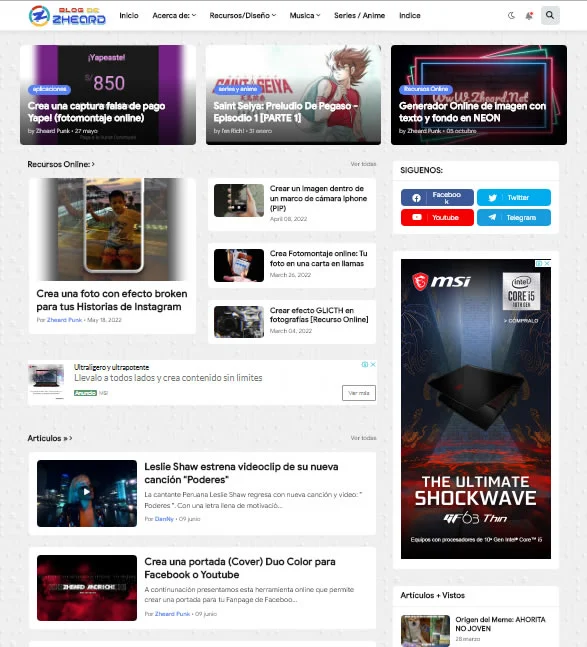
Zheard Pro es un plantilla premium profesional para blogs (Blogger) de contenido variado desde activistas, escritores, periodistas, gamers, etc. Cuenta con desarrollo HTML JS, CSS y optimizada para mostrarse perfectamente en todos los dispositivos móviles, tabletas y computadoras de escritorio gracias a diseño responsivo. Esta plantilla ha sido desarrollada por varios autores y ha sido modificada para hacerla completamente gratis y sin Copyright.
DETALLES
CARACTERISTICAS PREMIUM
Las principales características de esta plantilla Blogger son:
- Diseño Responsive
- Google Testing
- Personalizar 404
- Carga Rapida
- Menus deslizantes
- Botones Compartir
- Estilo Bootstrap
- Tabla de contenidos
- Codigos de Contenido
- Articulos Destacados
- ADS Editable
- SEO Optimizado
- Compatibilidad
- Sin copyright
- Notificaciones
- Codigos QR
- Comentarios Facebook
- Miniaturas Yotube
- Mega Menu Secciones
No olvides consultar nuestro artículo sobre: ¿Cómo instalar una plantilla en tu blog (Blogger)? Leer más...
IMAGENES DEL PANEL DE CONTROL DE LA PLANTILLA:
Ocultar/Mostrar Widgets
Personalizar tipos de Widgets HTML
{getContent} $results={4} $label={fotografias} $type={block}Puedes cambiar o editar el "type" entre:grid,blockomini. Las 2 primeras solo visibles para la página principal. "Grid" muestra resultados en horizontal y "block" los muestra una entrada principal y varias secundarias dentro de un bloque. "mini" solo para la barra lateral o Sidebar muestra resultados en minuaturas.
De El Blog de Zheard https://ift.tt/K7boaUe

Zheard (Lnyn)
Hola soy Zheard. Me gusta compartir de todo un poco en este blog. No olviden visitar la sección 'anécdotas' y leer un loco de nuestras historias... (Pdta. No crean todo lo que dice Rich!)
Ver Comentarios / Publicar un comentario
Publicar un comentario
Publicar un comentario